17
JUL
2017
从产品的错误提示消息理解三个 UX 写作原则 - Google I/O 2017
by 痞客邦 UX
今年 Google I/O 2017 ,我非常幸运成为 io17 winner (其实就是抽中 Google I/O Event 的付费入场资格),在 5/17-19 前往了位于美国旧金山 Shoreline Amphitheater 的露天剧场参与这场年度开发者大会。因为从事 UX 设计工作的关系,我就特别关注与用户体验有关的 sessions (演讲) ,其中有一个印象深刻的 session 主题叫做:How words can make your product stand out (文本如何让你的产品脱颖而出),是由 Google UX Writing 团队所分享的内容,这场演讲非常精彩,因为提到许多重要的观点以及实际案例,所以我想写成几篇文章来整理自己的获得。

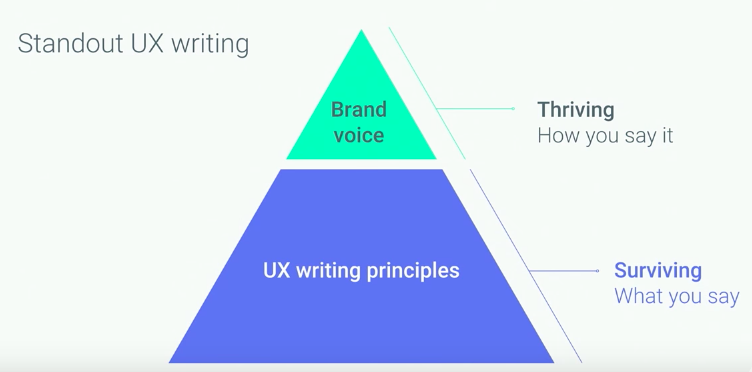
Standout UX writing 的组成元素(图 / 翻摄自 Youtube)
上一篇文章「如何从文本用语来塑造产品的用户体验」当中,第一位讲者是 Google UX Director ,她先提到了以用户为中心思考的 content strategy 非常重视产品内容的措辞用字,并且认为有了写作原则再加上 brand voice 才能让产品脱颖而出,因此,接下来要谈到的就是 Google 的三个写作原则如何提升产品的使用体验!
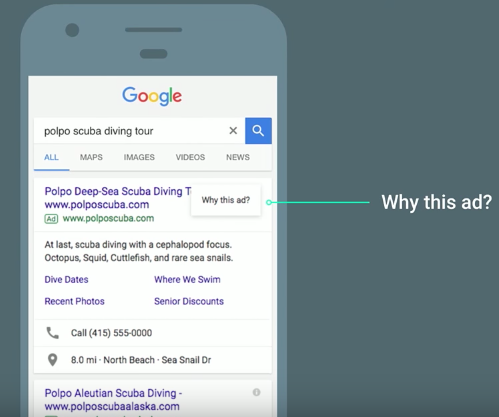
第二位讲者 Allison Rung - Google UX Writer,她部份的工作包含针对「为何你会看见这则 Google 广告」来设计用户能够理解的文本解释,以及通过文本向用户说明 Google 广告服务的用法。

UX Writer 的工作之一:向用户解释为何他们会看见这则 Google 广告(图 / 翻摄自 Youtube)
通过介绍自己部分的工作内容,Allison Rung 说出 UX Writer 面临的工作挑战:必须先了解许多技术性的专有名词,再将它们转译成一般大众可以明白的文本。这当中需要考虑的是:如何把后端发生的事情转译到用户的屏幕中?如何让软件中的语言更人性化?这些思考最终可以归纳成三个写作原则。接下来她通过用户输入错误密码的系统提示修改历程,说明 Google 如何实践以用户为中心思考的文本用语。
UX 写作原则一:清楚 (Clear)
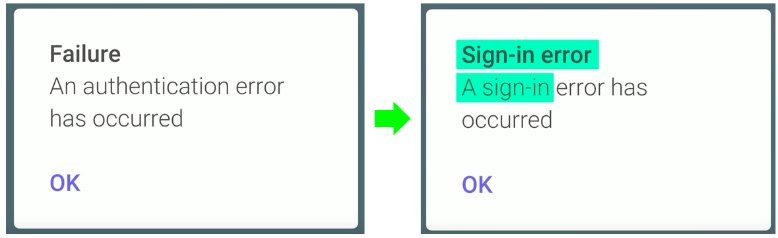
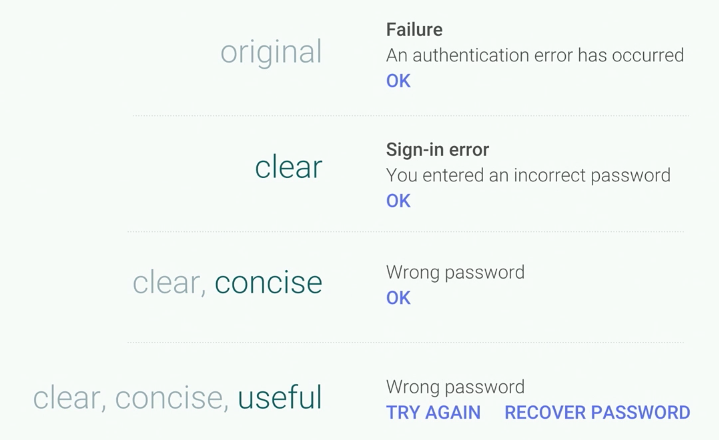
当用户输入错误的密码时,「清楚」的原则是希望系统可以通过文本明确告知是什么原因造成系统运行上的障碍,而不需要同时造成用户的恐慌,好像再错一次电脑就要爆炸一样!下图的范例中「Failure」这个字就可能让人觉得打错密码是一场严重的灾难!但其实我们可以不使用这么强烈的字眼,因为这只是系统无法完成「读取到正确密码」的状况而已,对用户而言没有这么严重。另外,「清楚」的原则也代表尽量使用可以帮助人联想功能的文本,像是 Sign-in error(登录错误)就会比 Authentication error(授权错误)更直觉,不过呢,写清楚不代表写得精确,「清楚」只是提供足够的信息给特定的用户,让人可以做出判断,所以如果你的用户是属于比较专门专业的领域,那他们就可以理解比较专业一点文本,反之,则要同理一般人的需要,使用容易明白的系统提示文本。

使用「清楚的」原则来改写输入错误密码的消息提示 (图 / 翻摄自 Youtube)
那么,要达到精确的做法是什么?讲者希望大家开始留意动词的使用,因为动词是代表行为动作的字,理论上也会影响用户的行为。以输入错误密码的系统提示为例,可以试着用用户能够「做出来的行为」来解释发生的错误、除去术语,并且将用户的行为脉络置入,这样的系统提示读起来就会更为明确。特别是在产品的公告中或是 app 更新时,可以多解释用户会有什么样的「新行为」产生,而不是只有新的技术规格描述,如此就能达到让用户更易读的目的。在范例中,A sign-in error has occurred (有一个登录错误被产生了)就可以被替换成 You entered an incorrect password (你输入了一个错误的密码),强调用户所运行「输入」的动作,会让消息读起来更直觉。

将用户的行为脉络置入的消息提示(图 / 翻摄自 Youtube
UX 写作原则二:简要 (Concise)
接下来是第二个原则「简要」,「简要」不是只一昧地推崇减少文本的数量而已,而是一种有效益的概念,目的是要让每一个字的存在都有发挥它的作用。所以当我们回来看到刚刚的错误提示消息,我们可以发现这里的消息中有个标题 叫 Sign-in error,但是若将它除去,提示内容本身读起来还是可以清楚地表达原来的意思,因此,有时候提示消息的标题并没有存在的必要。

使用「简要」原则删去多余的消息提示标题(图 / 翻摄自 Youtube)
诸如此类的「冗赘叙述」很常见,因为从前我们总是习惯把系统中的标题、次标题、侧标等处都填满,却没有去思考这些文本存在的效益为何,而这些都是可以避免的。Allison Rung 提到了 「内容优先」的设计思维 (content-first design),一种简洁美观又有重点可聚焦的视觉设计概念。推崇这种设计的人认为少而精确的视觉呈现可以帮助用户专注在画面中最重要的消息;因此讲者建议,若 UX Writer 可以与设计师并行合作的话,会有更理想的成果。
讲者接着用一个眼动追踪研究的发现来说明一般人的浏览网页行为:通常用户只会扫描式的阅读网页,而且是 F 形状的扫描动线。这代表网页中的上半部或前一两行内容可能会被看得比较完整,可是越到网页末端,用户就开始只会挑重点字阅读。

用户阅读网页时的眼动追踪结果(图 / 翻摄自 Youtube)
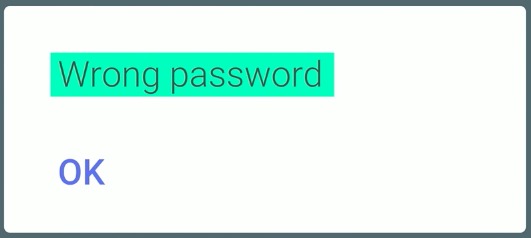
基于这个发现, UX 写作必须在「简要」的原则内,尽可能将最重要的字往前放。因此,刚刚的输入密码错误消息,可以继续修改,变成了只有两个字的消息提示!不过,这么简约的内容真的可以吗?这就要来看第三个原则 useful 如何平衡「简要」的原则了。

使用「简要」原则让重要的字优先出现(图 / 翻摄自 Youtube)
UX 写作原则三:有用的 (Useful)
讲者提醒我们不该忘记最大的原则 Focus on the user 这件事,希望设计可以帮助用户达成目标,去到想去的地方,因此系统提示中的文本用途也该考量这一点。用户接口中的 call to action (CTA) 就是引导用户前往下一步的重要设计。现在我们很常见到的 CTA 按钮往往是一个带有超链接的文本型按钮,Google 的消息提示也大量使用这种设计,而为了利用文本引导用户采取(键盘上的)行动,决定接口上的文本用语时必须能同理用户接下来想要做什么事。当我们看到不断在提示中出现的 OK 文本按钮,事实上它并不是一个好的 CTA,因为在人们输入错的密码之后,感觉并不 OK 啊!一般人应该是想要再试一次吧!而且也很可能会需要重设密码的功能。因此,可以把 OK 修改成 try again 让用户有直接前往下一步动作的机会。

使用「有用的」原则在消息中引导用户的行为(图 / 翻摄自 Youtube)
看到加入 call to action 的消息提示,大家是否觉得提示变得更有用了呢?我们已经大致介绍完「清楚」、「简要」、「有用的」三个 UX 写作基本原则,现在来复习一下以上所举的例子对应原则时的变化:

以用户体验设计导向的写作原则统整表(图 / 翻摄自 Youtube)
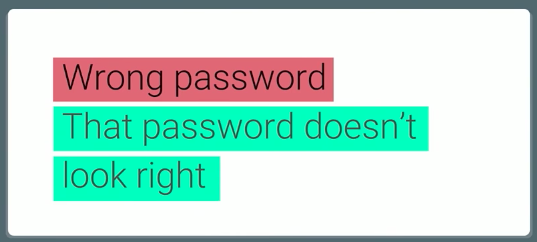
你们是否有发现这些原则有时候会让文本变多,有时候又变少?其实,这都要依照产品的 brand voice 来平衡,以 Google 为例,因为所有品牌元素皆围绕在「积极」、「乐观」 brand voice 之上,所以在这个输入错误密码的提示消息最后一步,会决定把「Wrong」这个负面字稍加淡化,变成更亲近、更友善的说法,并且基于「积极乐观」的 brand voice 概念,他们可以接受提示文本叙述变得更长,因为这是符合品牌印象的文案。

将负面字眼修饰成符合 Google brand voice 的文本用语范例(图 / 翻摄自 Youtube)
这样看完一个系统提示的修改演进后,我感到真是不能轻忽每一个字所背负的使命,而且文本和语言无论任何时候都是带有力量的!希望大家也能通过三个原则的练习,一起设计出让产品中看又中用的 wording!下一篇,我会继续分享第三位讲者叙述如何为 Android Pay 产品设置 brand voice 的过程,里头有不少我们可以学习的方法喔!有人想看吗?想看可以点这里订阅最新的文章
作者:Isabel
推荐阅读:
- 如何从文本用语来塑造产品的用户体验 - Google I/O 2017
- UX 写作的品牌原则,以 Android Pay 为例 - Google I/O 2017
- 图越大越好?不是所有的用户都跟你想得一样!









